Screenity 是一款功能强大、注重隐私保护的屏幕录制和标注工具,由 Alyssa X 开发,该项目在 GitHub上开源,目前适用于桌面上的 Chrome 和基于 Chromium 的浏览器。
作为一款浏览器插件,个人觉得用着还是非常舒服的。在日常中可以用于创建教学视频、演示、游戏直播、软件教程等等,软件教程等等。录频后使用此插件还可以简单的编辑一下,当然肯定没有PR可玩性高,对于我们一些不需要太大特效的视频还是绰绰有余的。
Screenity
插件是开源在Github上面的,目前已经超过10K star了。
GitHub仓库地址:alyssaxuu/screenity: The free and privacy-friendly screen recorder with no limits 🎥 (github.com)

这个插件只有Chrome商店里能下载,所以得需要科学上网,没条件的小伙伴可以用我分享的这个。
插件链接:https://pan.quark.cn/s/4f3804838ea2
Chrom商店链接:Screenity – 屏幕录像和标注工具 (google.com)
GitHub下载链接:Release Screenity 3.1.11 · alyssaxuu/screenity (github.com)
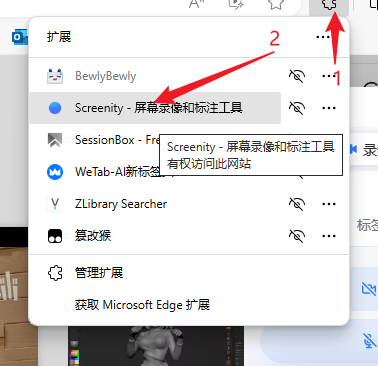
下载后会有个Build.zip压缩包,解压要说包并进入压缩包目录里面,应该只有个build文件夹。如果你用的edge浏览器,搜索框输入edge://extensions/跳转到浏览器扩展管理页面。
记得打开开发人员模式,直接把上面解压后的build压缩包拖拽到浏览器页面即可安装成功。
屏幕录制
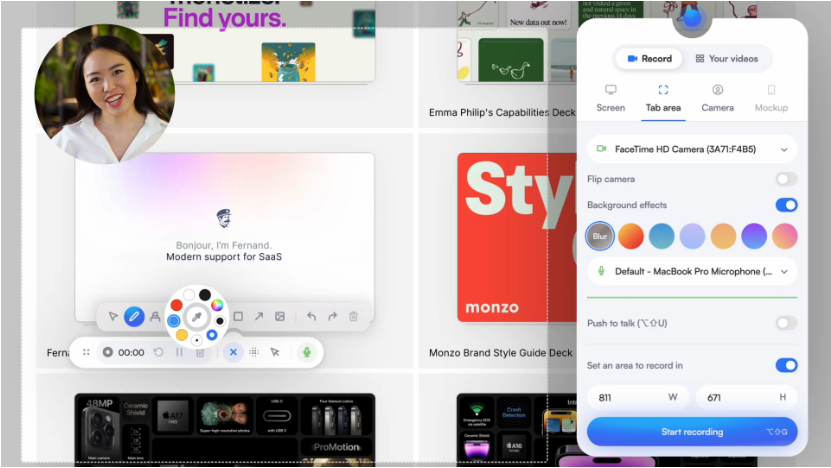
插件安装完成后我们随便找个页面测试一手功能使用吧。

首先根据上图步骤调出来我们刚刚安装的插件,之后开启录制即可。
做了个视频可以看看怎么用的,不得不说B站网页一键嵌入视频真好用,省去了我的流量费。
视频编辑
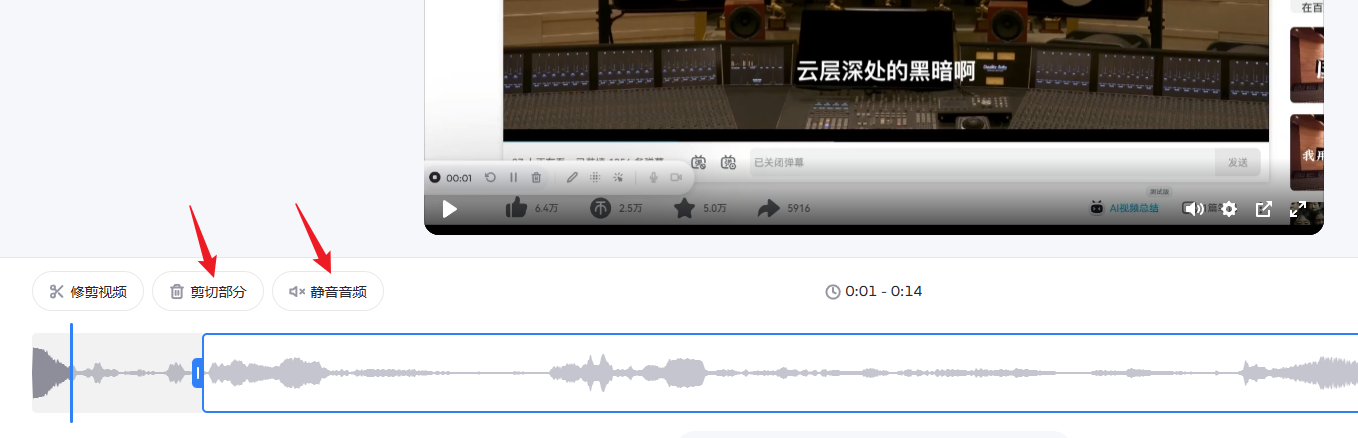
你可以直接在网页上编辑裁剪之前录制的视频了,目前只能裁剪掉多余的视频或者让某部分视频静音,日常中用的最多也就是裁剪这个功能了,还是非常有用的。

视频导出
录制的视频支持导出三种格式,分别是mp4、webm和gif。

按照自己需求导出即可。
闲聊
弄了一天的微信支付了,总算介入到网站里面了。
我真是服了,果然作为一个程序员最烦两件事。看别人写的sb文档和sb让我写文档,微信这个接入文档写的是“真好”,看得云里雾里的,为什么没有明说只有认证过的服务号才能用native支付,全靠我看报错信息是吧。

