像我这种经常面向github编程的打工人来说,每次都得把代码clone到本地然后用编辑器来打开实在麻烦。相信大家打开github基本都是挂着魔法吧,但是clone到本地的话魔法就没用了,这就导致有时候你网页能打开项目但是clone的时候死活下不下来。
有个号称能1s用vscode打开github仓库源码的项目——github1s,让你在浏览器端也能有本地vscode查看项目的完美体验。
Gtihub1s
github官网:conwnet/github1s: One second to read GitHub code with VS Code.
不知道啥时候开源的项目,看样子得有好几年了,目前已经斩获了22.5k的star。
只能说相见恨晚,是真tm好用,都给我去感谢作者大大。

使用教程
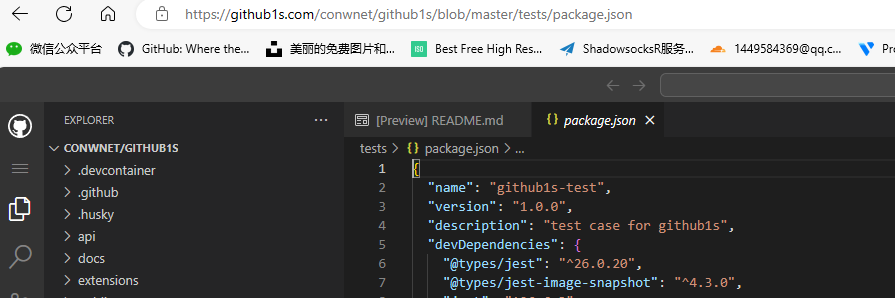
随便找个github项目,比如https://github.com/conwnet/github1s,只需要把`github.com`改成`github1s.com`即可,https://github1s.com/conwnet/github1s
偷个官网上操作的GIF,自己懒得录了。

就是这么简单,以后再也不用clone到本地查看项目代码了。
通过插件访问
可能有的人还是感觉很麻烦,其实作者还开发了Chrome插件来一键跳转,不需要自己手动来改域名。
不过只能通过Chrome商店来安装,插件地址:Open GitHub in VS Code (google.com)
如果打不开的话开源通过网盘把插件下载到本地,然后手动进行安装。插件下载地址:https://pan.quark.cn/s/23b9400b3774

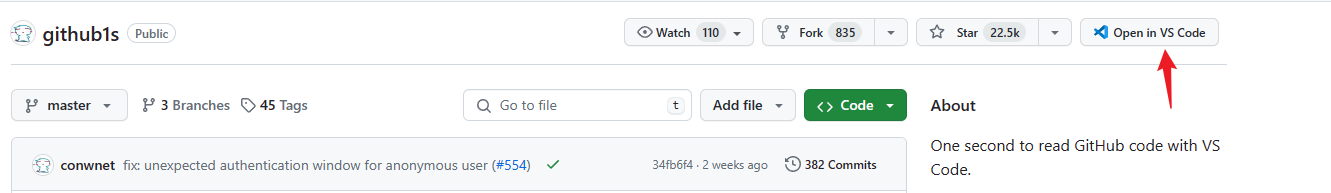
插件成功安装后在每个github仓库选项那里会多个Open in VS Code选项,点击即可自动跳转。

闲聊
最近打算回归阴阳师了,不知道能不能一发入魂。

