时隔多天,我又又又又把网站评论给打开了。
经过一段时间的深思熟虑,这次网站评论换成artalk了,速度应该会比twikoo快一点。相较于twikoo,artalk的评论数据是保存在数据库postgres里面的,个人感觉还是比sqllite好点。虽说twikoo可以把sqlite换成mongo,但我其他小项目的后端数据库都是pg,为了评论数据再引入一个新组件性价比就不高了,所以这才是我下定决心换的理由。
本文介绍下artalk安装部署使用时遇到的坑,官网文档说的有点不是很明白。
artalk
Artalk 是一款简洁的自托管评论系统,你可以在服务器上轻松部署并置入前端页面中。
来到你的博客,或是任意位置,放置 Artalk 评论框,让页面具备丰富的社会化功能。
v1版本是由php编写的,v2版本就由php转成go了。具体代码实现没看,不过用着还是挺舒服的。
最令我震撼的来了,作者完成这个项目的时候竟然只是个刚刚高考完的高中生!!!

震惊我一百年,大佬请收下我的膝盖。
部署
直接用docker部署了,docker-compose来管理,这两个不会下载话建议看看之前的文章——centos安装docker和docker-compose完整版 | 爱加班的小刘 (xiaoliu.life)
1 |
version: "3.5" |
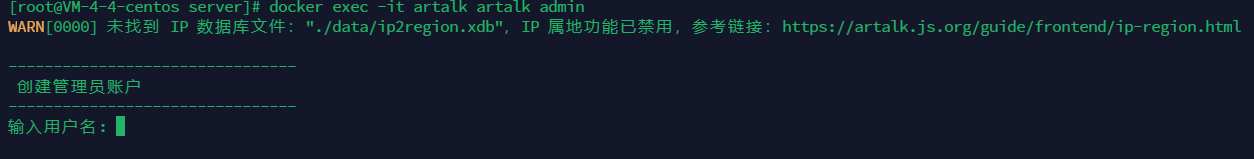
使用docker-compose up -d启动容器,docker exec -it artalk artalk admin来初始化账号和密码。

初始化完成后就能访问本地8080端口登录了,建议弄个域名反代一下,提高下安全度。

其他设置建议看官方文档,非常详细。官网文档链接:📦 程序部署 | Artalk
头像设置
评论的时候需要显示头像,artalk默认使用Gravatar,但国内访问一言难尽啊。推荐几个用着还差不多的镜像站,速度飞快。
- https://cravatar.cn/avatar/
- https://seccdn.libravatar.org/avatar/
- https://gravatar.webp.se/avatar/
- https://gravatar.loli.net/avatar/
如果想要换头像的话需要去Gravatar官网注册
遇到的问题
原本感觉挺简单的,但实际集成到自己网站上才发现问题。
-
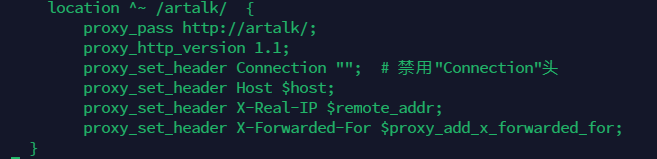
很常见的跨域问题,当artalk用一个新的域名反代后,前端调用就会出现跨域问题了。比如前端是
www.baozangzhinan,artalk后端是artalk.baozangzhinan.com。解决方式是用前端的站点路径反代下,例如
www.baozangzhinan.com/artalk,即可完美解决。
-
如果你的postgre和artalk都是用docker部署的话,pg ip和端口配置一定要是本机暴露出来的ip和端口。
比如我的pg是用容器起来的,暴露出来的6666端口,那么填写artalk配置的时候需要用本机实际ip(不能用localhost和127.0.0.1,因为artalk容器内访问不到外部pg的)。
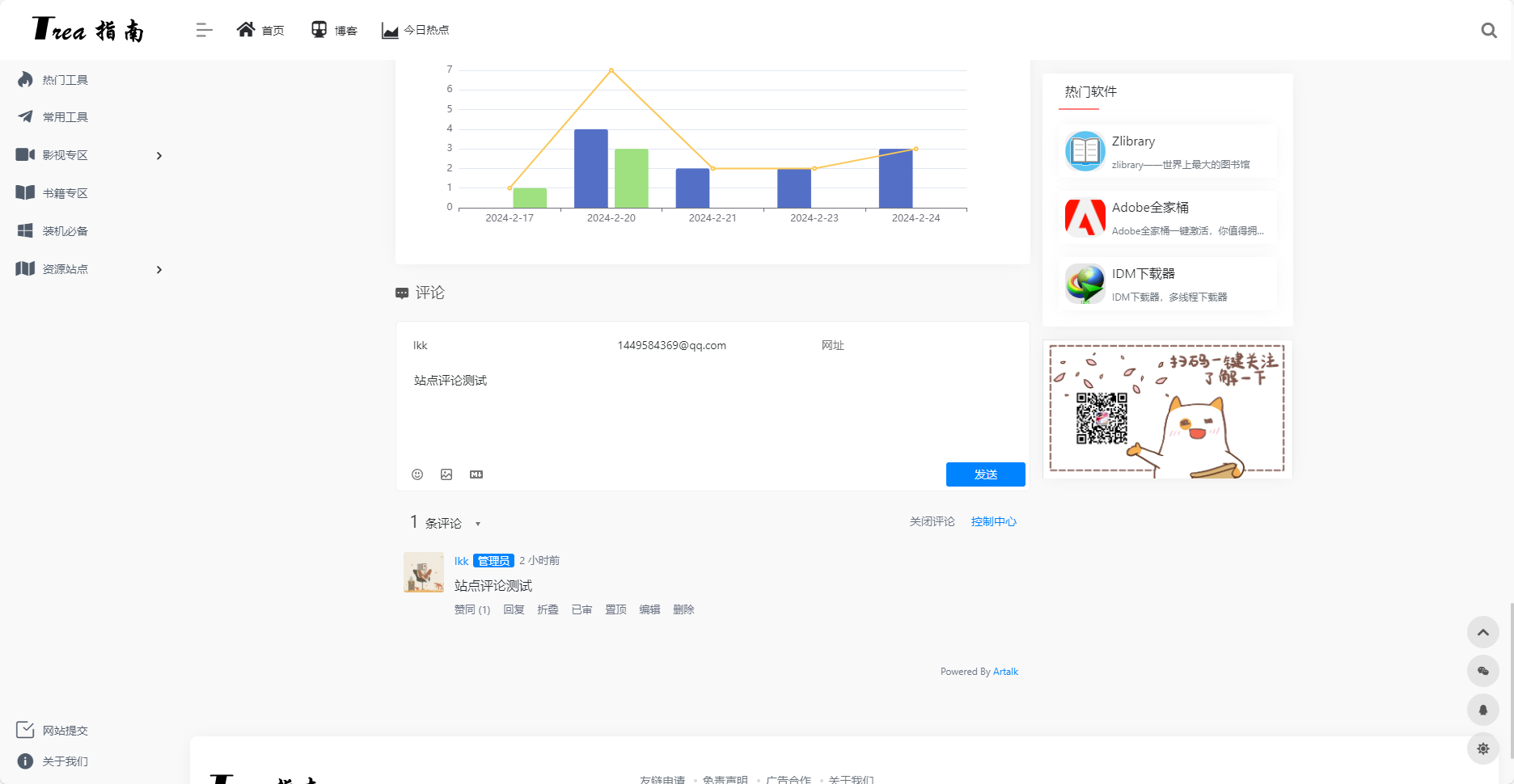
效果
爱加班的小刘这个网站没有弄评论了,文章链接有点不对劲,以后有时间研究一下吧。这次主要是给宝藏指南加上了,欢迎评论体验。

闲聊
元宵节的打铁花确实不错,就是nnd都是人,拍的有点不好看,就这样看吧。