宝藏指南算是我第二个好好弄的网站了,直接从wordpress的导航主题爬下来一点点改成go的。已经弄了很长时间了,现在总算看着还算可以了。
原本网站是没有这个站点统计的,看着原作者弄的挺好看的,今天就稍微动动手移植过来了。
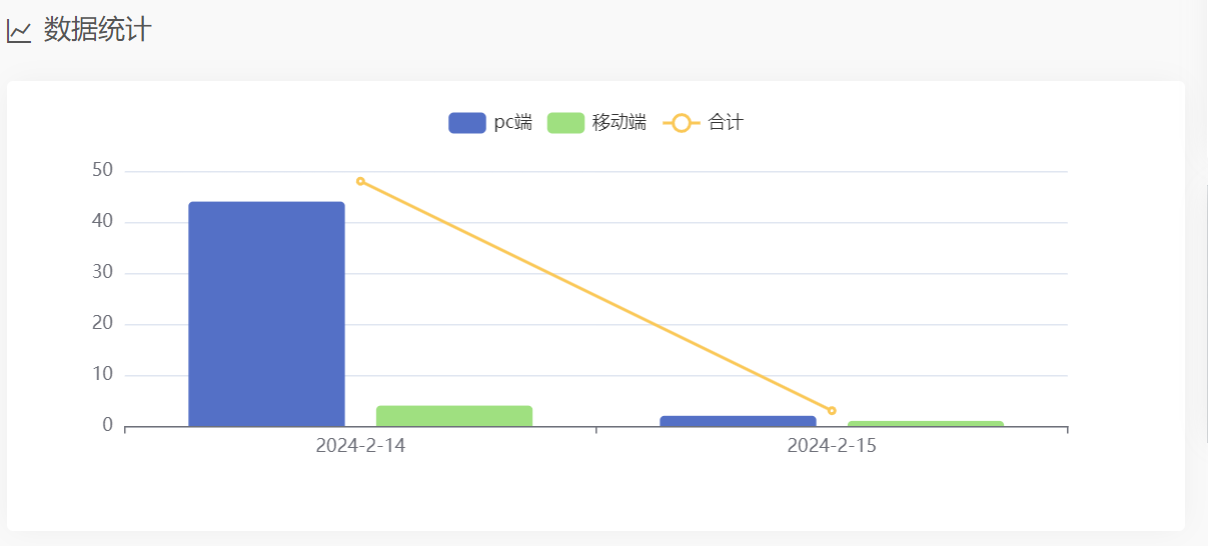
效果如下:

具体网页效果可以访问——https://www.baozangzhinan.com/archives/20240214a查看。
PV统计图标实现
整体思路是每次打开某个文章界面先会判断该请求是pc端还是手机端,然后调用后台接口来记录下请求数。
1 |
let articleId = window.location.pathname.split("/")[2] |
之后redis里存的值就会自增1,这里后端有个定时任务,24小时一个循环写库。
so,这里就有个bug,写到库里的数据和我们需要的数据根本不一样的,不是我们需要那天的PV量。不过精确度没那么多要求就是了,能用就行,尽力了已经。
原本打算看下卜蒜子怎么实现保存数据到本地的呢,时间有点不够用了遂放弃。Ps.难道它直接存在内存里面么,不可能啊公益服务那么大的访问量这得多大的内存才够用。
前端显示
显示到前端用的是现成的组件——echart,官网是:Apache ECharts
echart使用就不介绍了,官网上示例很多,这里简单说下如何与后端建立起联系。
每次请求页面会调用后端接口,后端返回以下格式
1 |
{ |
前端就根据这几个数据填充echart需要的配置即可。
1 |
let option = { |
实现很简单,感兴趣的小伙伴可以自行尝试,给自己网站加个流量统计图吧。
© 版权声明
文章版权归作者所有,未经允许请勿转载。

