别高兴太早,此P站非彼P站,是全球著名的插画网站。作为一个全球都非常有名的插画站点,P站吸引了大部分的画师入住其上,不过对于国内的我们就很惨了,除了使用魔法外就是访问镜像站才能访问到。
之前推荐过不少它的镜像站,今天在次就不过多赘述,主要来说说自己这么零成本部署一个属于自己的镜像站。之前镜像站推荐文章地址——p站,一个神奇的网站 | 爱加班的小刘 (xiaoliu.life)
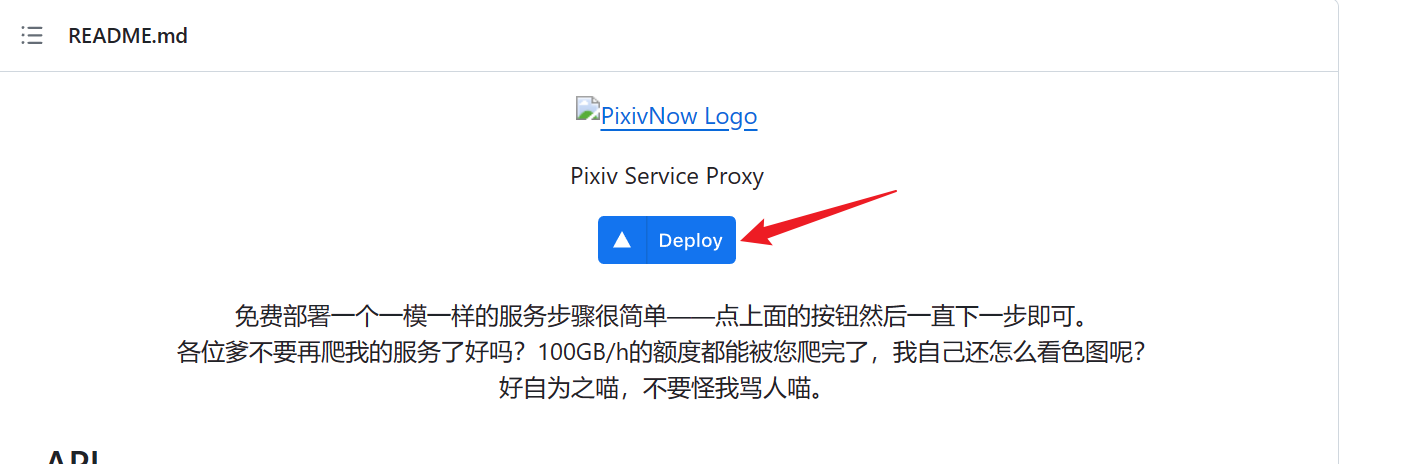
PixivNow
非常小众的项目,按道理都开源两年了且功能挺实用的啊,star怎么会这么低呢???

进入后点击部署即可,用的是Vercel。个人用户有免费额度,建议自己使用以免超额度。

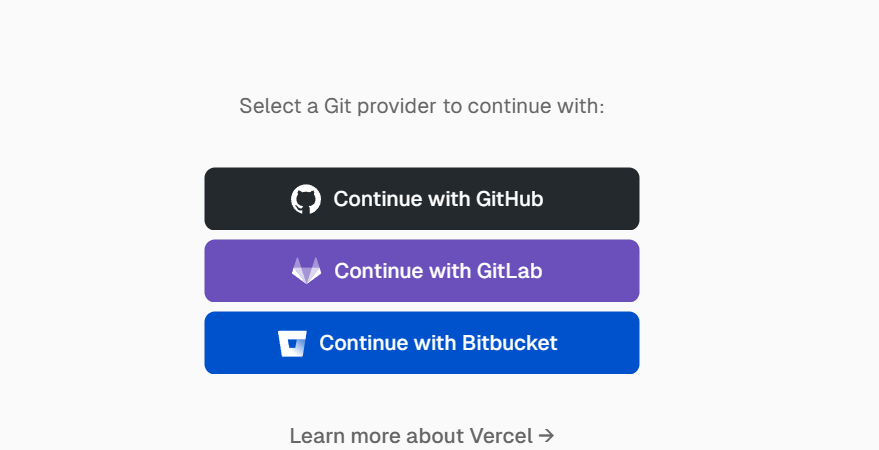
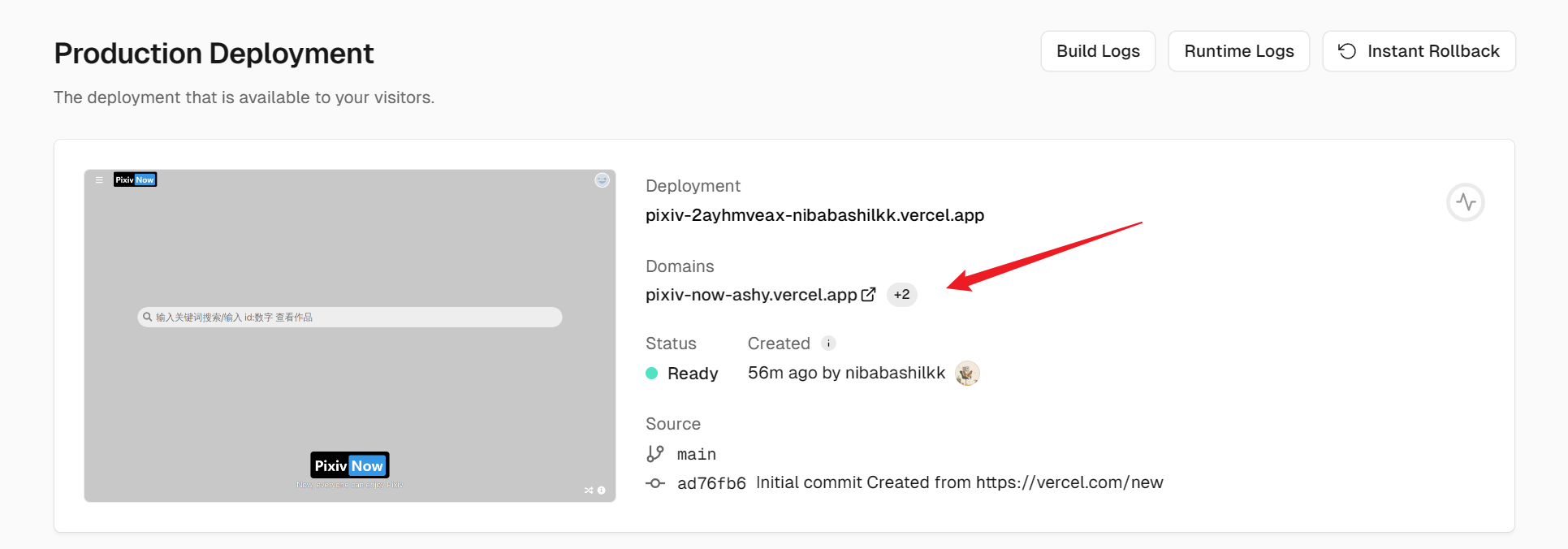
登陆后等待部署完成即可,部署完成后会显示站点访问地址。

不过vercel的域名在国内也被墙了,给分配的域名大概率是用不了的。只能自己申请一个域名来映射到vercel上面。

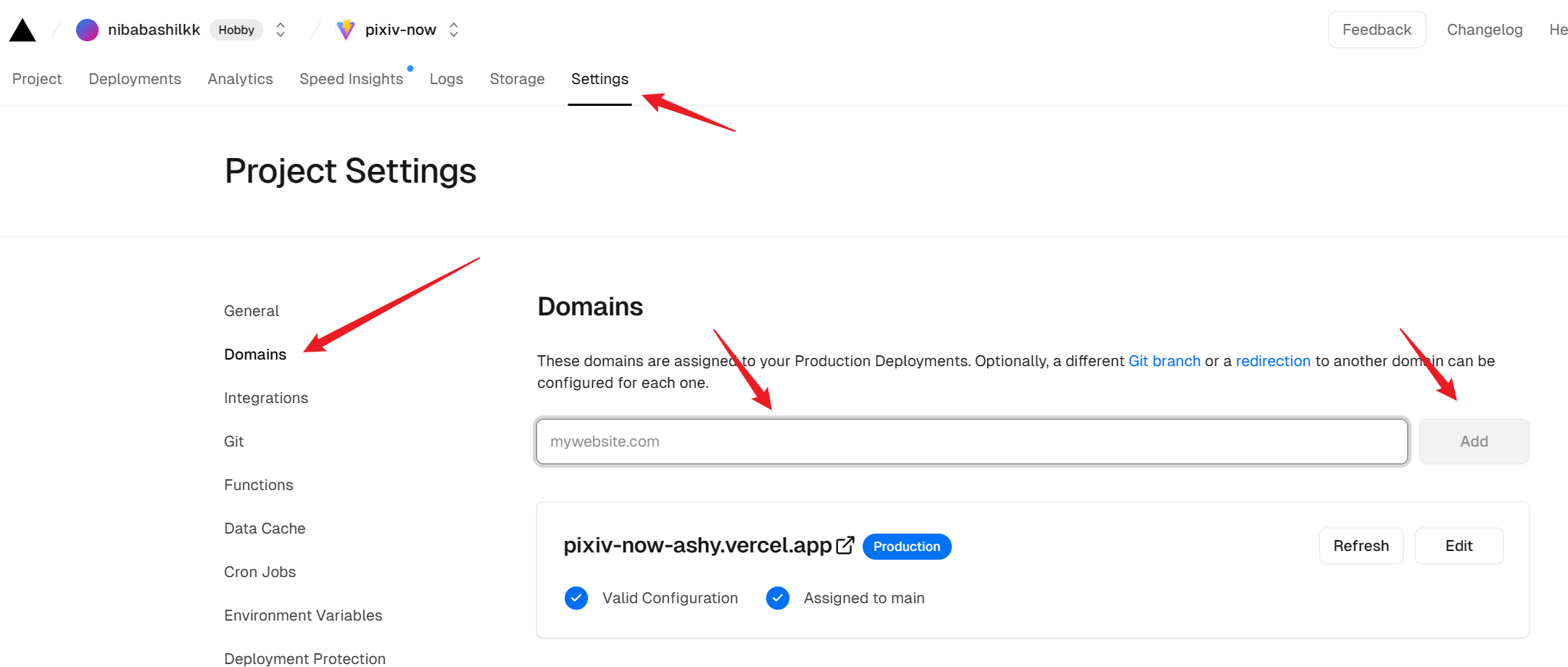
点击settings->Domains->填写你的域名->Add即可,域名建议随便买个阿里的或者找找国外几美元一年的那种,国外还有免费的域名提供使用(大名鼎鼎的freenom,我可不是标题党)。
至此,你就可以通过你新买的域名来访问这个Pixiv的镜像站点了。
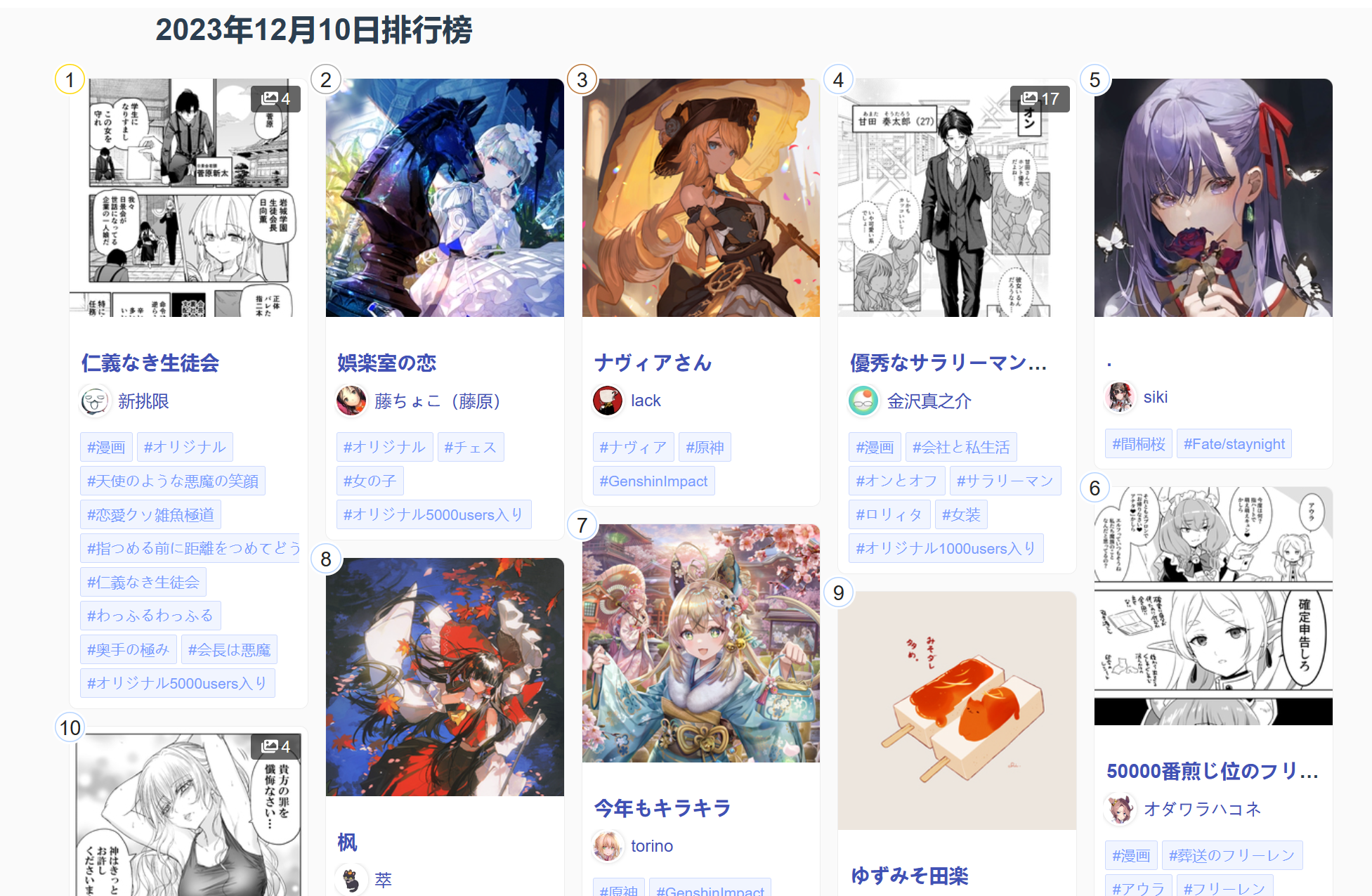
成品
GitHub地址上有作者成品的官网,如果你嫌上面步骤麻烦,不妨直接用作者部署好的镜像站。
地址:PixivNow – Enjoy Pixiv Now (pixiv.js.org)
支持根据作者id来搜索作品,查看作品排行榜和登录,登陆后可以查看更多额不一样的插画。

感兴趣的可以去试试,比我之前推荐的镜像站都快。
本地部署
额,这个我玩了会放弃了,一开始本机玩的时候显示接口超时,看了作者的github发现需要改某个配置。

不过话说这个图片的请求路径与源站完全一致,这个源站路径到底是啥啊???
闲聊
在公司写了个功能需要在外网使用,但代码在内网。所以自测的时候需要把整个项目打完包在放到外网测试,问题是出问题后只能看日志却调试不了。就很好奇,那屎山一样的代码到底会有谁要啊,没必要保存的那么隐秘吧哎呦喂!!!

