身为一个程序员,如果没有属于自己的一套在线工具箱那就是在太low了(¬‿¬)
就像我一样,每次需要哪个工具的时候都要重新百度搜一下某个在线工具网站。如果那个网站功能不是很全的话就更难受了,就需要打开多个网站才可以。
此时就需要一个可以自己掌控的工具网站了,我们需要什么就往里面加什么。不过万事开头难,从头开始一个项目实在累人。所幸目前已经有类似的项目了,项目完全由前端部署,你完全可以部署到Vercel上面。
IT Tools
此项目完全由前端开发,使用pnpm项目管理。

安装
使用git直接把整个项目clone下来,也可以fork到你仓库里之后部署到vercel上面。
没有pnpm的要先全局安装pnpm
1 |
npm install -g pnpm |
安装完成后开始安装项目依赖。
1 |
pnpm install |
本地调试项目
1 |
pnpm dev |
项目打包
1 |
pnpm build |
打包过程种如果遇到'NODE_OPTIONS' 不是内部或外部命令,也不是可运行的程序 或批处理文件这种错误,可以装一下win-node-env就行了。
1 |
npm install -g win-node-env |
开发部署
可以使用docker或者自己本地build完上传到服务器上部署,或者vercel一键托管。
docker方式部署
有两个仓库的镜像可以拉,这个是docker hub的
1 |
docker run -d --name it-tools --restart unless-stopped -p 8080:80 corentinth/it-tools:latest |
这个是github的
1 |
docker run -d --name it-tools --restart unless-stopped -p 8080:80 ghcr.io/corentinth/it-tools:latest |
如果自己想扩展功能的话,可以使用下面命令创建一个新的模块。
1 |
pnpm run script:create-new-tool my-tool-name |
这个命令会在src/tools文件目录下新建一个工具文件夹,你可以在里面实现具体逻辑。
使用
建议直接部署到vercel上简单快捷,这里因为一些原因我是部署到我的服务器上了。

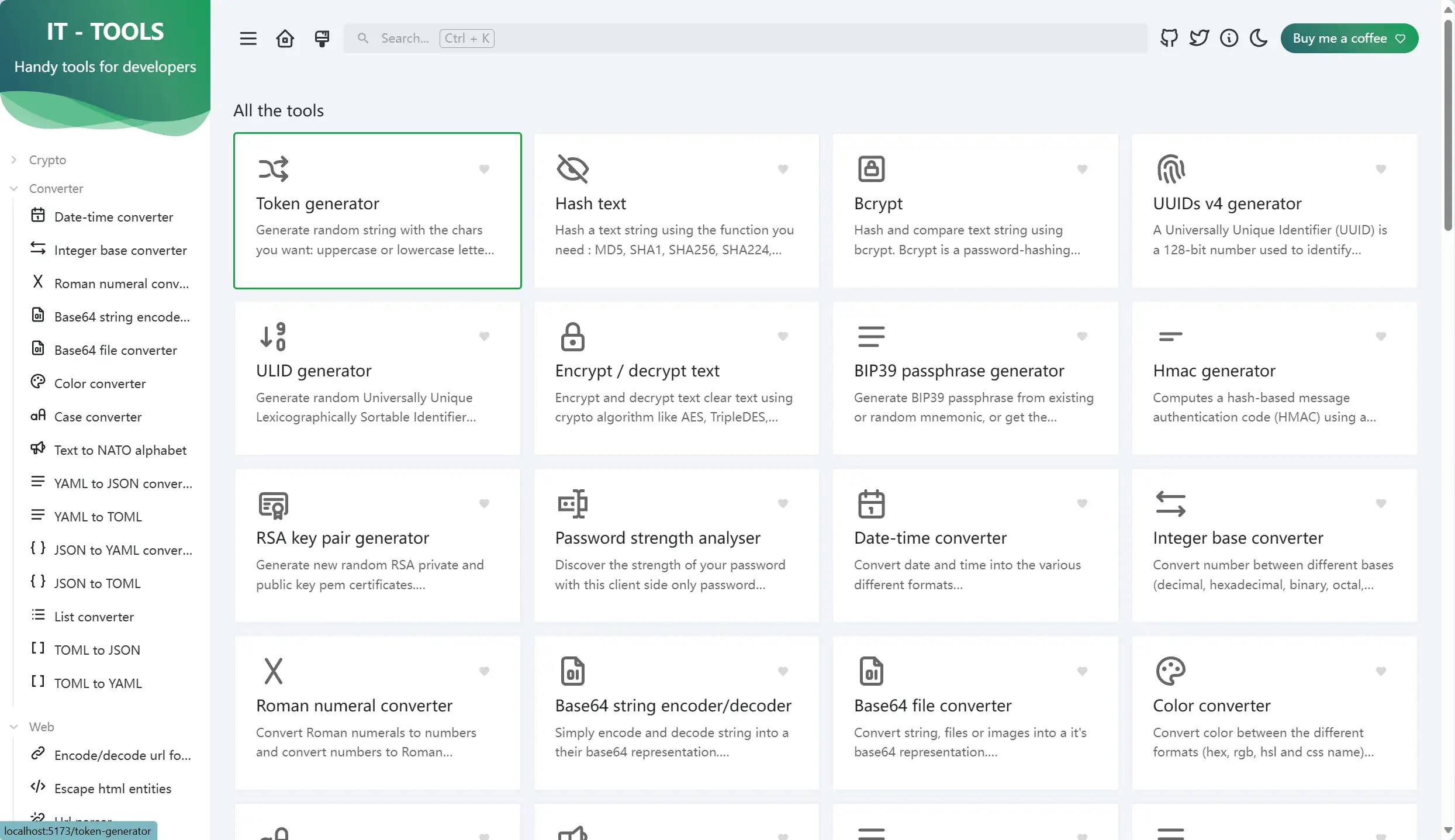
打开后界面即是这样,语言默认英文,没找到在哪改语言的。无伤大雅,这点英语还是能看懂的。
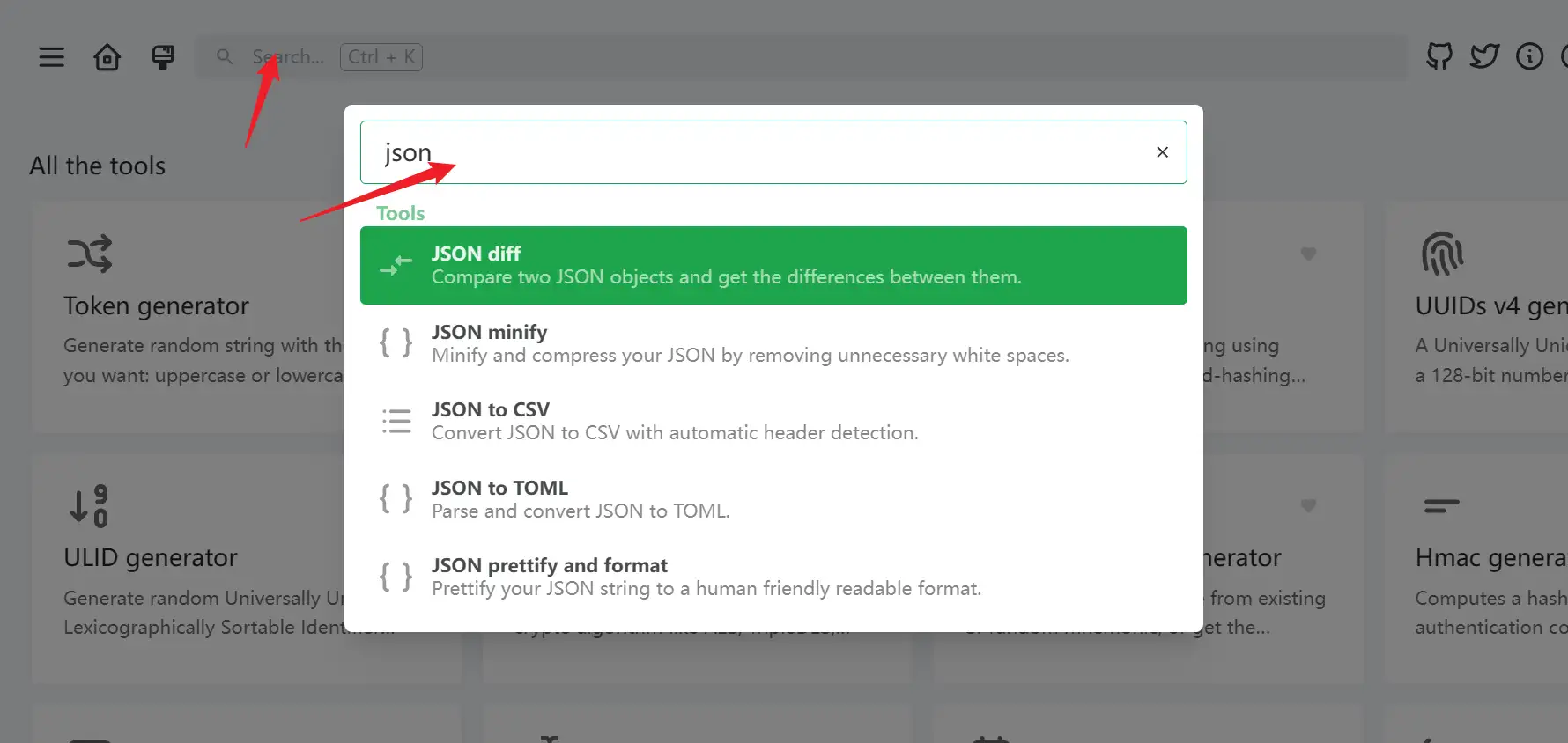
常用的比如Base64编码/解码、JSON格式美化、SQL语句美化等等这些都有,支持搜索功能,不用一点点找。

项目还是挺不错的,话说谁不想拥有一个属于自己的在线工具站呢?
闲聊
有个很神奇的现象,我房间的wifi手机连上去网速就很快,但是为啥我笔记本连上去就贼慢。
应该不是笔记本的问题,我笔记本连手机热点或者我家大厅的wifi都是很快的,唯独连我房间那个wifi就贼慢。有懂哥知道怎么回事吗???

