前言
最近几天阅读量暴增,虽然和我发的一些教程类的文章都没有什么关系,但是阅读量增加了总归还是一件好事(づ ̄ 3 ̄)づ。
好歹现在也有不少人看我发的东西了,原来的文章排版实在是太难看了,所以今天就花了点时间搞了搞公众号排版。
市面上有不少的公众号编辑器,最流行的恐怕就是壹伙了。虽然它不仅仅能用来公众号排版,还能后台发送消息和归纳文章浏览数据等等公众号运营的功能。

但是吃相实在有些难看。
前段时间想改善公众号排版的时候我就尝试过这个插件,使用后总体给我的感受就是——钱钱钱。这玩意除了下载不收费以外,我TM就没见过其他免费的功能了。
排版收费、用户关注后回复收费,查看用户关注趋势收费等等,一句话总结来说不开会员寸步难行。
俗话说自己动手丰衣足食,排版插件收费那我就自己写,今天就教大家如何来美化公众号文章排版。
实现原理
工欲善其事必先利其器,在开启本期排版美化教程前先来介绍下排版的实现的原理。
日常我们见到的公众号文章说白了还是html页面,这里熟悉前端的小伙伴肯定很了解了。那么美化html页面需要什么呢?答案就是css。
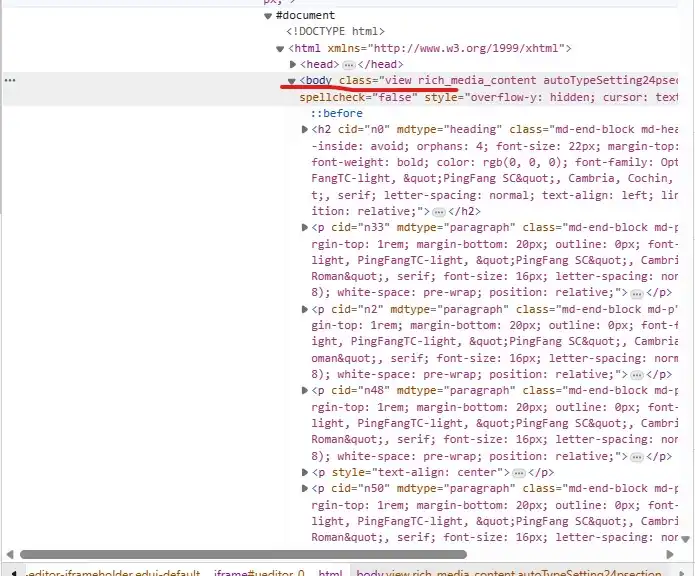
随便找一篇公众号文章来查看整个网页的页面结构,点击F12查看页面控制器。

上图中body标签里包着的就是我们写的文章转换成的html的样式了,
实现步骤
知道了整个页面结构,那么只需简单的修改css就可以修改页面样式了。
页面修改
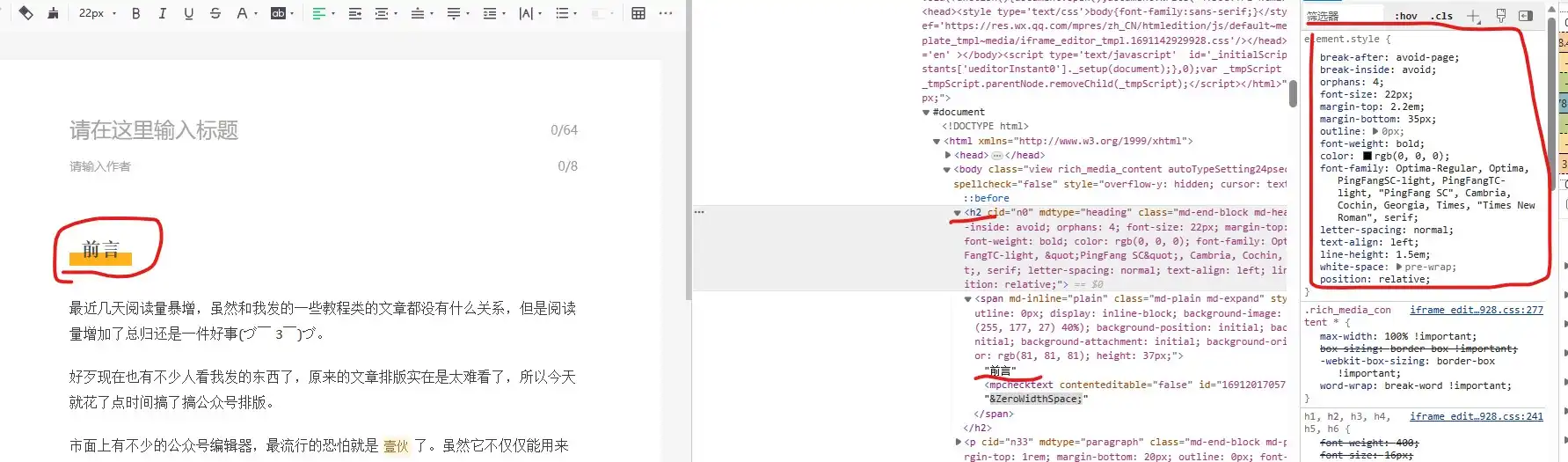
整个页面样式有点多不可能每一部分都演示一遍,接下来就以页面h2标题为例,演示下怎么修改css来改变排版布局的。

注意看上图标记了四个部分,这就是公众号h2标题的样式位置,最左边的element.style就是我们自定义的css放置位置。建议在写页面css之前可以现在上图最右侧更改css查看页面效果是否是你想要的。
不懂css语法的小伙伴可以先尝试学学css语法。
编辑器
写自定义css之前肯定要有个能支持自定义css的markdown编辑器,这里博主推荐——Typora。
虽然新版的typora都收费,但是有一说一这个编辑器确实好用。不差钱的小伙伴可以买新版的试试,像我一样没钱的话则可以去下面链接下载老版本的目前我一直在用的版本。
百度网盘链接:https://pan.baidu.com/s/1R3CKcj4uTcdCawQtH4Dbhw?pwd=zshh
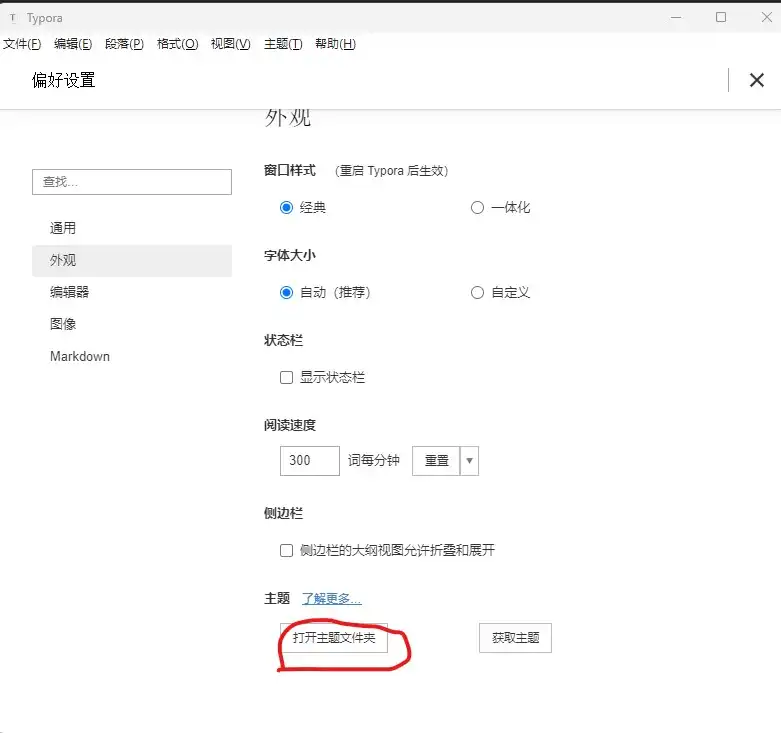
接下来就写自己自定义的css文件,首先打开Typora的主题文件目录。

打开后在当前文件夹目录下新建一个gongzhonghao.css,里面把自定义的css放进去。
下面是我目前公众号文章在使用的自定义css,如果觉得丑的话可以在此基础上修改。
1 |
h2{ |
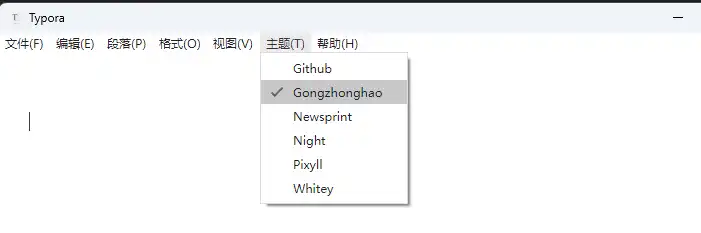
文件保存后重新打开Typora就会发现主题文件选项里多了我们刚刚设置的gongzhonghao选项,选择这个主题然后写文章,写完后复制到公众号里面就会发现原本的样式保存了下来。

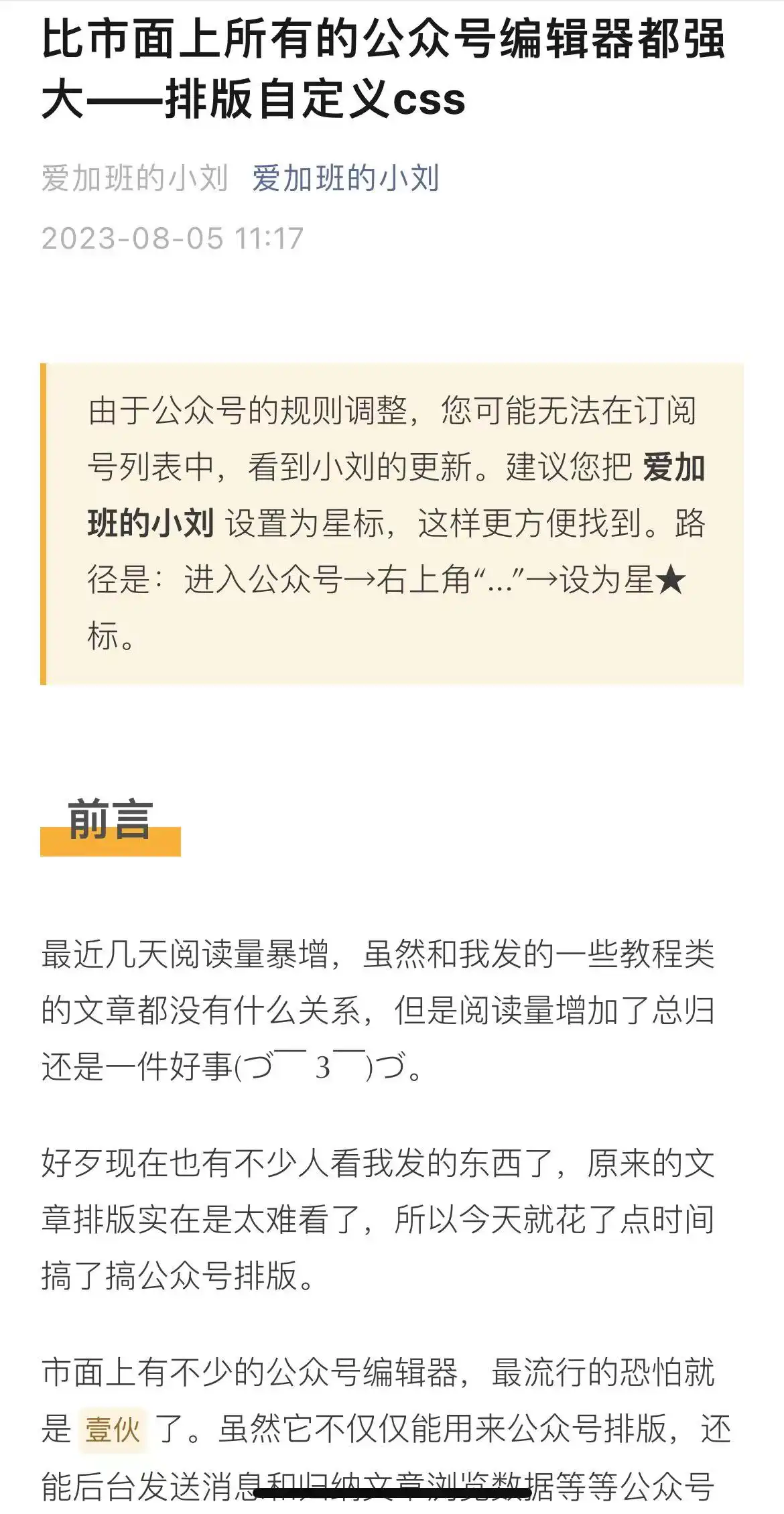
最后来看看修改完自定义css后整体的效果吧

看样子还行,比我之前的排版好多了而且最主要是省事了,写完就可以直接发了,不像之前还得美化美化再发出去╮(╯▽╰)╭。

