记录下vue遇到的问题。
侧边栏随着文章滚动
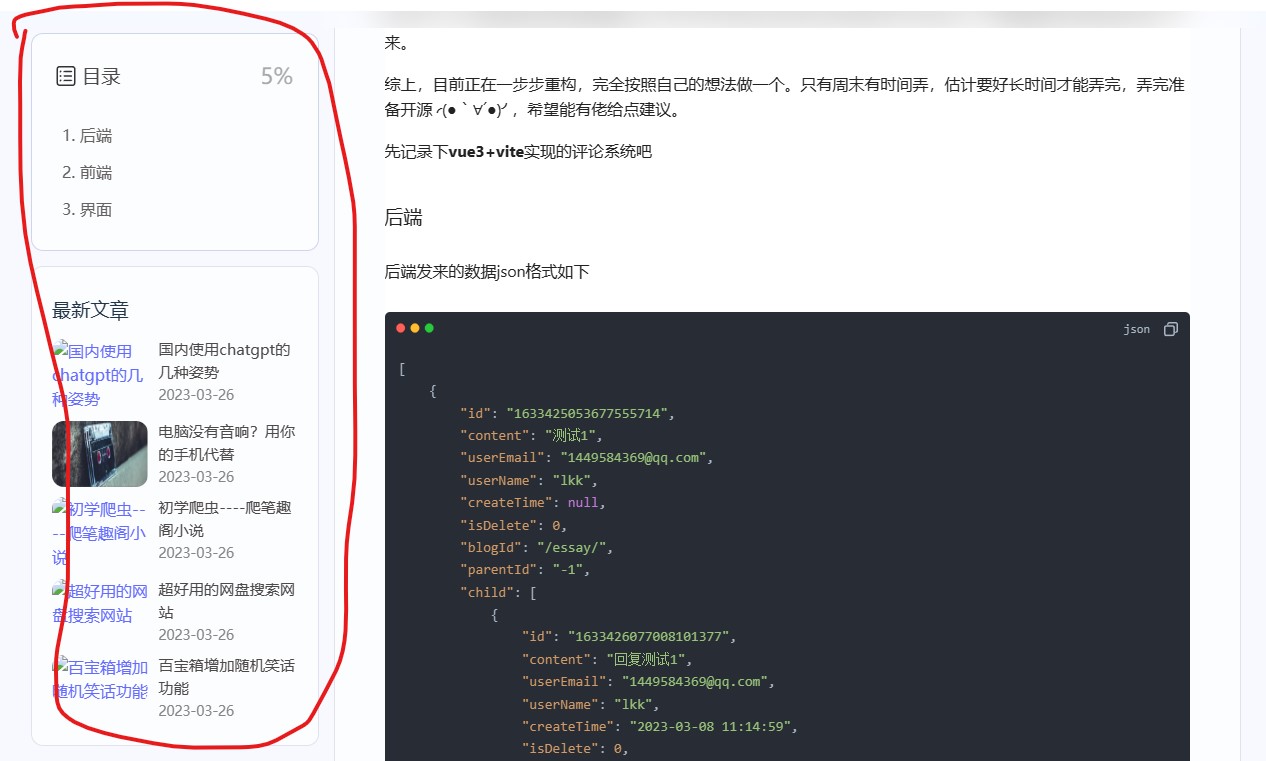
按照我的想法是用户往下滑动文章的时候,侧边栏部分卡片会固定在一旁,不会随着文章滑动跑到上面
去。

就像左边这样,无论右边怎么滚动都会固定成这样。
按照原来网站的做法,改变整个卡片的position属性即可。
1 |
position:sticky |
实际开发过程中这个属性并没有起作用,页面滚动时侧边栏并不会固定住。
查阅资料得知这个属性有以下几个坑:
- 设置为position:sticky的所有父组件都不能有overflow:hidden或者overflow:auto,最好设置成visible。
- 设置为position:sticky的父组件必须足够长,即给组件足够大的滚动空间
- 设置为position:sticky的组件必须指定top、bottom、left、right其中一个。
element-plus
这个组件库确实挺好用的,的确省了很大的功夫弄一些简单的组件,但是样式真的难修改啊。而且不熟悉使用的话,一些问题真的很恶心。
比如最普通的布局el-row和el-col。
1 |
<el-row> |
很简单的布局,会在一行中分别显示左边和右边。
但是,如果你给两个列加上属性class就会出问题了。
1 |
##第一种 |
第一种方式是正确的不会出现任何问题,但第二种就不行了,此时el-col的span属性就会失去作用,这个问题一开始确实让我一顿好找,差点觉得是UI库的问题。
再说说el-main,css学习不到火候,用el-main、el-row、el-col的时候总是会超出父标签的范围,解决方式简单粗暴,全局css中都给它加上width:100%。
1 |
.el-main,.el-row,.el-col{ |
最后,虽然element-plus支持响应式布局,但是最好自己写,感觉不是很好用。
而且vue的一些插件,比如首页轮播图,真的难用,本身不支持响应式,自己该的话又得去改他的包,说实话,不如自己实现。
请求策略库
vue使用的最常见库就是axios了,一开始我就是用的这种。
不过后来找到个“据说”比他更好的请求库——Alova,看官网介绍觉得真好啊,实际使用体验感很差,说明手册完全看不懂。

这个请求缓存觉得非常不错,之前正是卡在网站每次刷新都会重新向后端请求数据,又因为网络时延的原因,页面总是卡卡的,突然渲染出来。
有了这个请求缓存的话就会把之前请求的数据存到浏览器本地,网页刷新后首先会从本地取数据,同时也会向后端请求数据,如果有不一样的再进行更新,这样就解决了网页突然渲染出来的问题,能极大提高使用者体验。
但是!!!,可能是我领悟力太低且这是个新出的库,网上排雷的很少,弄了好久都不行,直接放弃了。
它这个底层用的fetch,但是请求接口后它没有对数据**data.json(),我自己手动data.json()**的话还是取不出来数据,搞不来。
目前直接用的fetch了,抛弃了axios,主要是不想导包,能用原生的尽量原生。请求缓存这个自己实现的,用的本地localstorage,与alova保持一致。
打包部署
一开始在本地测试,因为会有跨域问题,所以配置了本地代理。
1 |
server: { |
实际部署的时候以为还可以使用代理,直接把后台接口改成实际服务器后台域名就行了。
我还是想的太简单了,打包的时候根本不会把这打进去,只有本地能用。
我网站域名是https://xiaoliu.life,但是我后台接口可不是这个,所以最简单的是在服务器nginx做一个反代,比如下面设置:
1 |
location ^~/api/ { |
把所有带有**/api/**开头的反代到本地的8081接口。

