闲来无事,准备用vue3重构下博客,主要是感觉每次写东西的时候仪式感太重了,每次都需要好多步骤才可以把数据推上去。最主要是我现在用的腾讯cdn加速,每次提交文章后还得刷新下cdn缓存,不然最新的文章总是刷不出来。
综上,目前正在一步步重构,完全按照自己的想法做一个。只有周末有时间弄,估计要好长时间才能弄完,弄完准备开源╭(●`∀´●)╯,希望能有佬给点建议。
先记录下vue3+vite实现的评论系统吧
后端
后端发来的数据json格式如下
1 |
[ |
后端发来的数据已经很简单明了了一眼就可以看出谁回复谁的。前端只需要遍历下json就可以了,我是用的vue3的父子组件来实现的。
我觉得突然悟了,原本样式都是抄的别人的,这两天一直自己边查边写,感觉样式也挺好懂的(只不过设计的有点丑)。
前端
用vue开发还是简单啊,直接用现成的布局组件和一些按钮输入框啥的,也不用担心设备适配的问题,基本都处理好了。
和vue2不同的是,你需要引入element-plus
1 |
import { createApp } from 'vue' |
简单来说两个组件就可以搞定,一个父组件,一个子组件。
父组件遍历所有对当前页面的评论,在遍历的过程中再调用子组件表示对这个评论的回复。子组件调用它本身,表示对这个回复的回复。
不知道能不能理解,就是递归的思想
1 |
<template> |
用了el-container、el-aside、el-main,用来每一条评论布局。
for循环遍历所有对页面的评论就不多说了,主要看一下子组件child使用,往子组件中传了两个参数——comment.child和comment。
comment.child用来给子组件提供评论数据。
comment则为子组件提供父组件信息,用来显示到界面上,就比如这个评论是回复给谁的。
replay这个组件是点击向某个评论回复时弹出来,现在还有点bug还没解决完。。。
Avatar组件提供每个评论者的头像,借鉴的twikoo,输入邮箱就可以获得qq头像了,向外部暴露了一个邮箱参数。
1 |
<script setup lang='ts'> |
现在就差不多了,已经可以实现了。
不过提交评论的时候可能会有跨域问题,可以配一下vue的本地代理。
在vite.config.ts修改
1 |
server: { |
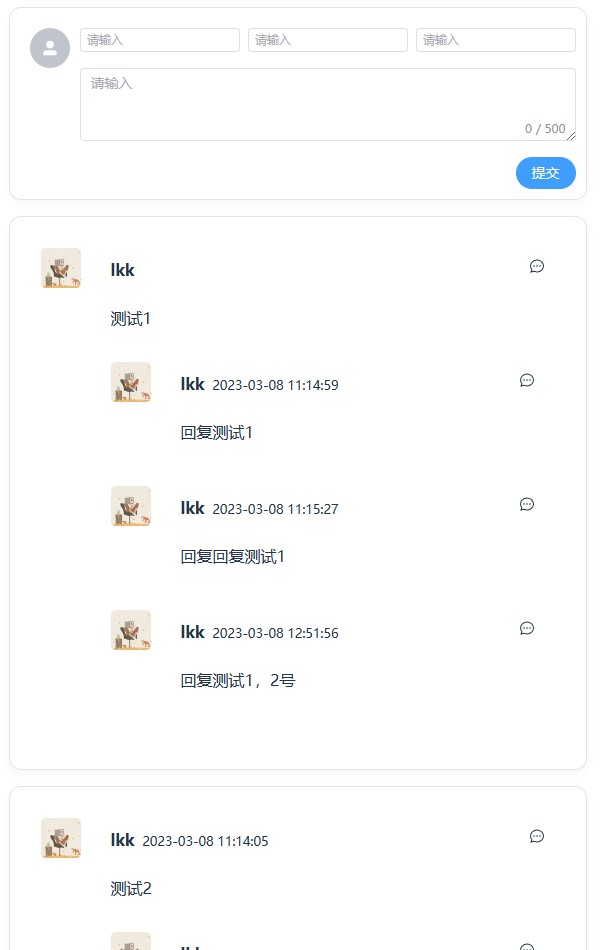
界面

有点丑,真的尽力了。

