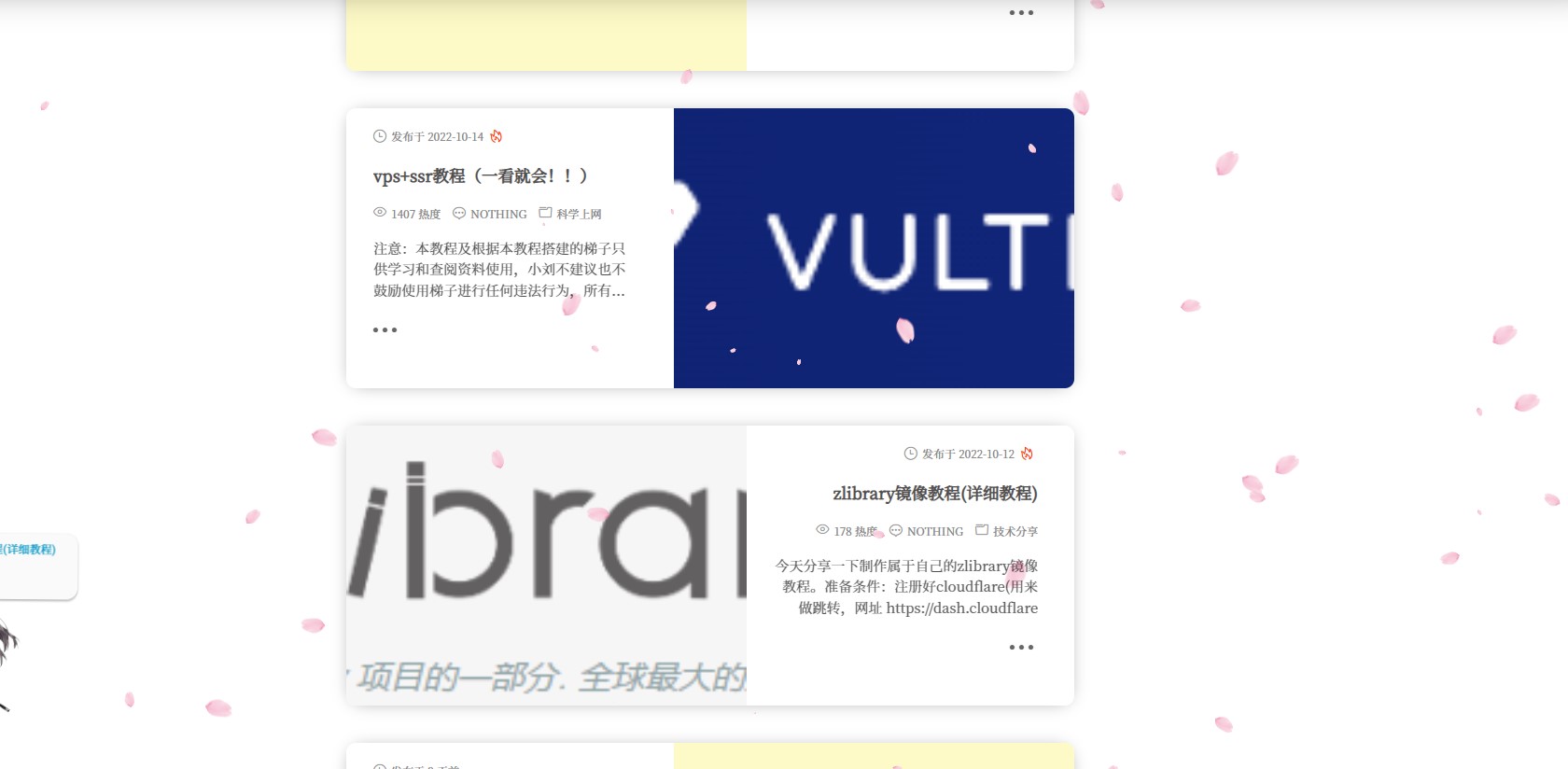
分享下个人网站美化方法,建议不要过度美化,会严重拖慢网页打开速度,影响体验。
看板娘
网站美化最常见的就是左下角的看板娘了,既好看又有趣。

Hide键会隐藏看板娘;Switch键会切换看板娘形象,总有一款你会喜欢;Save键会保存当前看板娘形象。鼠标放到看板娘身上或者点击都会触发对话效果。
实现方式也比较简单,都是别的大佬封装好的,拿来用即可。
百度网盘链接:https://pan.baidu.com/s/1JnuEgLktCucza6kM4vOJ9A?pwd=lyug
压缩包里有两个文件夹,解压后放到同级目录下即可(我是放到了网站根目录)。
1 |
<script src="/live2d_girls/autoload.js"></script> |
在主题的footer.php文件的footer标签里加上面一句即可。
刷新页面,看看你的页面出没出现可爱的看板娘。
页面樱花

整个页面会一直有樱花飘落,这个是真的好看,不过感觉有点影响阅读,后来就取消掉了。
1 |
<script src="https://cdn.staticaly.com/gh/nibabashilkk/wordpress/master/web.js"></script> |
把上面一段代码加到foot标签或者head标签里即可。
如果感觉加载缓慢,建议把web.js文件下载到自己网站服务器上,本地加载。
海外服务器加载github文件不可避免的会慢。
菜单栏小图标

默认菜单栏前是没有小图标的,这些图标可以自己通过标签代码加上去。

在图标库网站找到喜欢的图标,把图标代码复制到导航标签里即可。
图标库网址:https://fontawesome.com.cn/faicons/
我目前正在用的图标代码:
1 |
<i class="fa fa-home" aria-hidden="true"></i> 首页图标 |
侧边线条体

目前我的页面正在使用的就是这个,得益于大佬的开源,可以直接引用大佬的项目。
1 |
<script color="0,0,255" opacity='1' zIndex="-1" count="100" src="https://cdn.bootcss.com/canvas-nest.js/2.0.4/canvas-nest.js" type="text/javascript"></script> |
可以指定几个属性
color指定线条的颜色,建议弄成黑色,比较显眼,之前弄的红色都看不出来有线条。
opacity线条透明度,默认是0.5
zIndex我也不知到干什么的,默认-1
count线条的数量,默认150
除此之外,还有很多界面美化的插件,如果动手能力实在不行的话可以考虑,否则装太多的插件只会拖慢网页加载速度。

