不懂装懂,随便凑点东西来糊弄人。
那之后我对这种所谓的AI编程助手就有点先入为主了,sb玩意还不如我自己搜呢,纯浪费时间。而且现在很火的Claude还需要科学上网才能使用,更让我没有探索的欲望了。
不过,白天上班摸鱼的时候,刷到了一个新闻,国内也有所谓的编程助手了——Trae。图个新鲜就下载用了下,直接刷新我之前对AI编程的感官,靠真滴好用好吧,效率提升大大滴。
之前是只有海外版的,国内版的刚上架,大家可以先去下载玩玩。
Trae
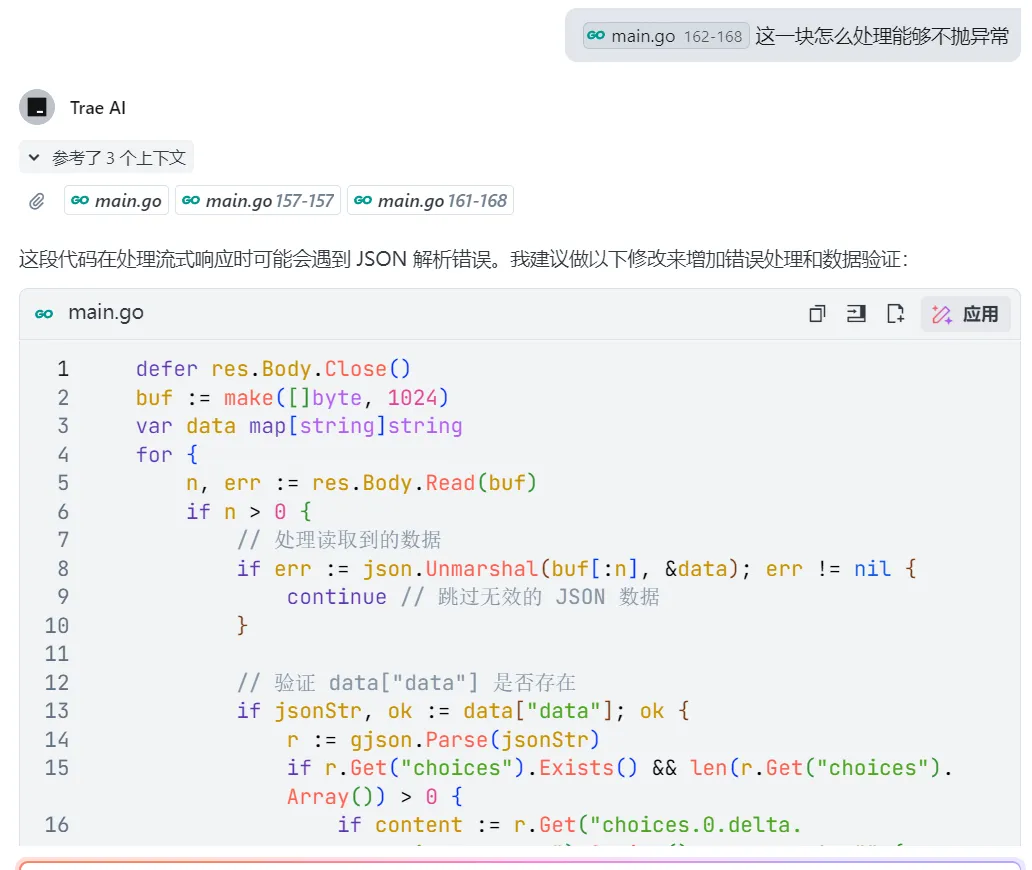
一开始对其没有太高的期望,正好代码里有个JSON处理一直抛异常,就让他帮帮忙改下。
直接准确的找到了问题点,并帮我给了我改了后的代码,事后亲测非常有用!!!
之后我看这样处理不是很符合规范,就让他帮我优化下代码,改完后的代码可读性直接上升一个档次,最主要的事原有的逻辑还能走通,amazing!!
让AI来美化界面
后端有些逻辑性很强的肯定不敢直接用他优化后的代码,一些很小段的逻辑用的时候还是非常舒服的。
上面这个改代码顶多让我对其稍稍改观,后来我让他帮我改前端项目,这真是让我眼前一亮。
最近不是一直在更新一款浏览器插件么,功能点现在基本上有了,但界面一直让我感到很发愁。一直都打算好好弄弄,但真的很难下手。
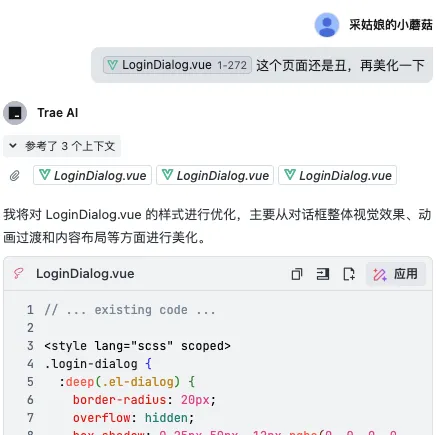
今天我直接让AI读我的代码,然后让他来美化,最后效果确实很不错,反正比我强。
如果你害怕它改写你的页面逻辑,可以给他指令不要改写原有的逻辑,那样它给你的代码就只涉及css的更改了。
看下最后效果
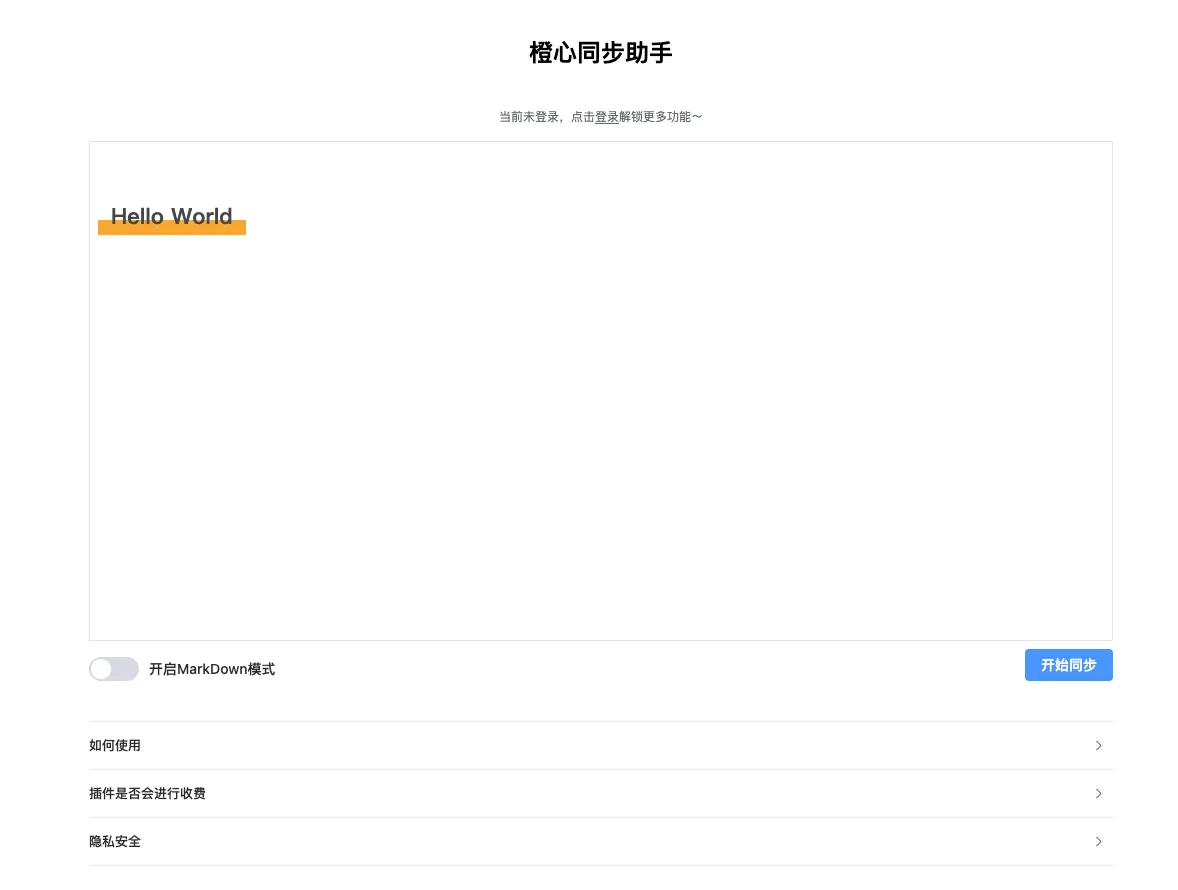
原有的主页:
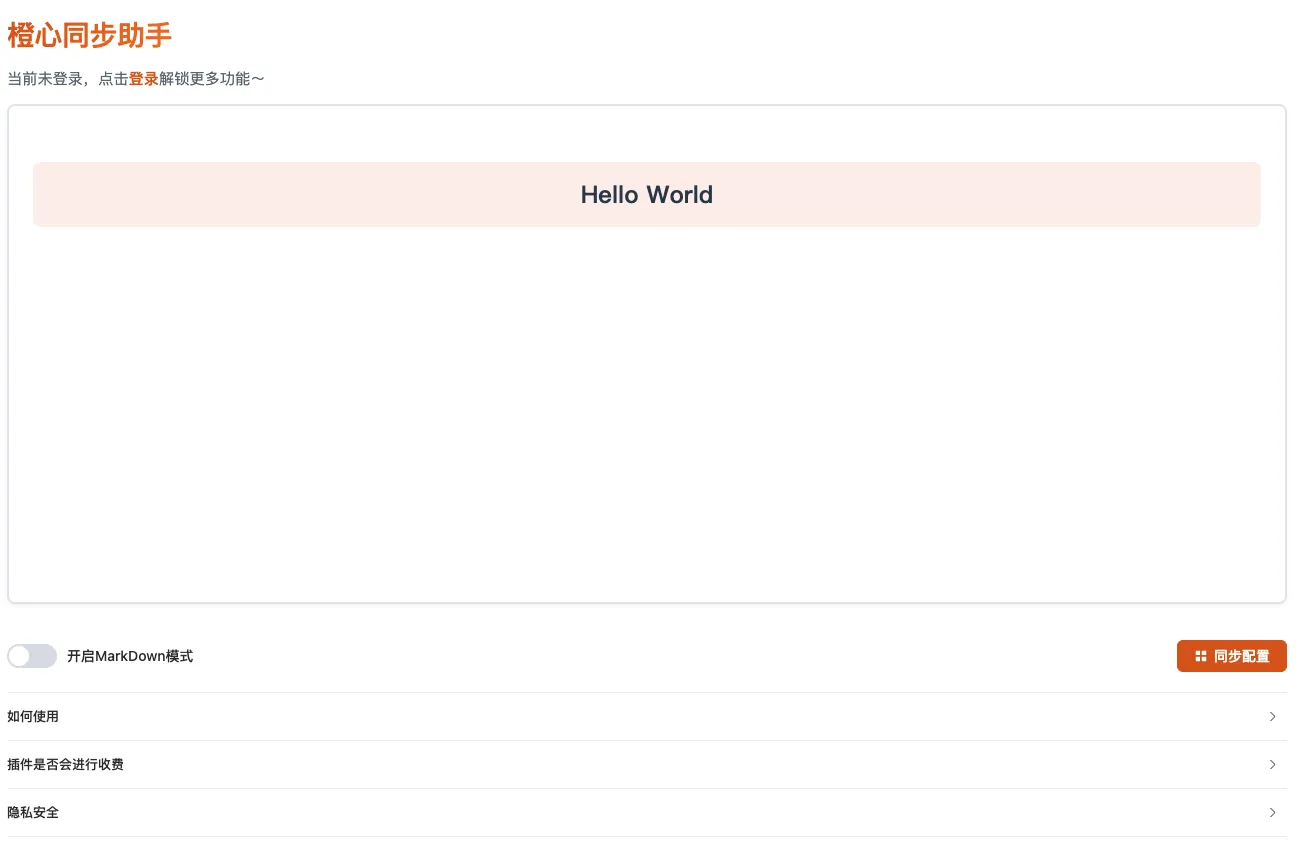
AI美化后的主页:
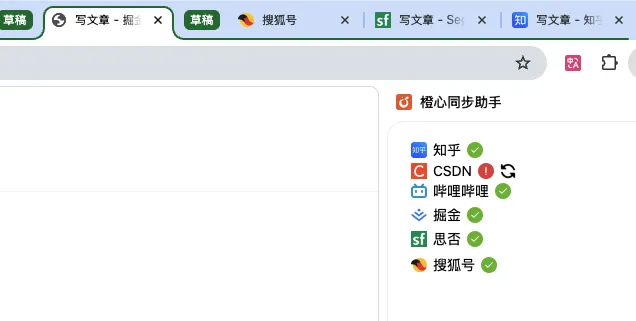
原有的同步状态侧边栏:
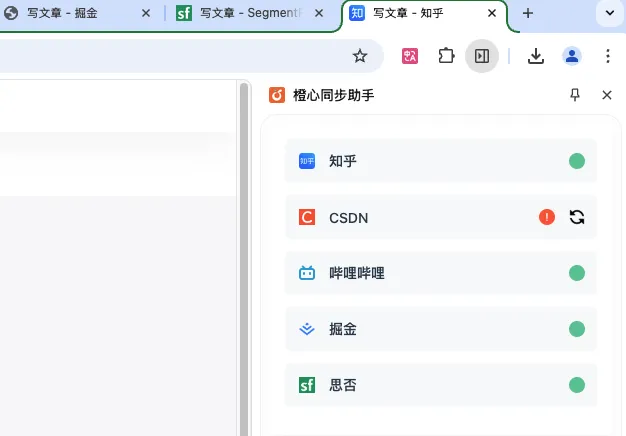
AI美化后的同步状态侧边栏:
嘿嘿,效果直接无敌好吧,这个状态侧边栏是我这次美化最满意的地方,比原来好看多了!!
除此之外还加了很多页面动画,截图的话就看不出来了,大家自行体验吧。
文章同步助手插件:https://pan.quark.cn/s/0620588a4bf9
如何使用
国内版官网:https://www.trae.com.cn/home
认准了,上面这个才是官网,今天我竟然还搜出来了这个的盗版网站(/= _ =)/~┴┴
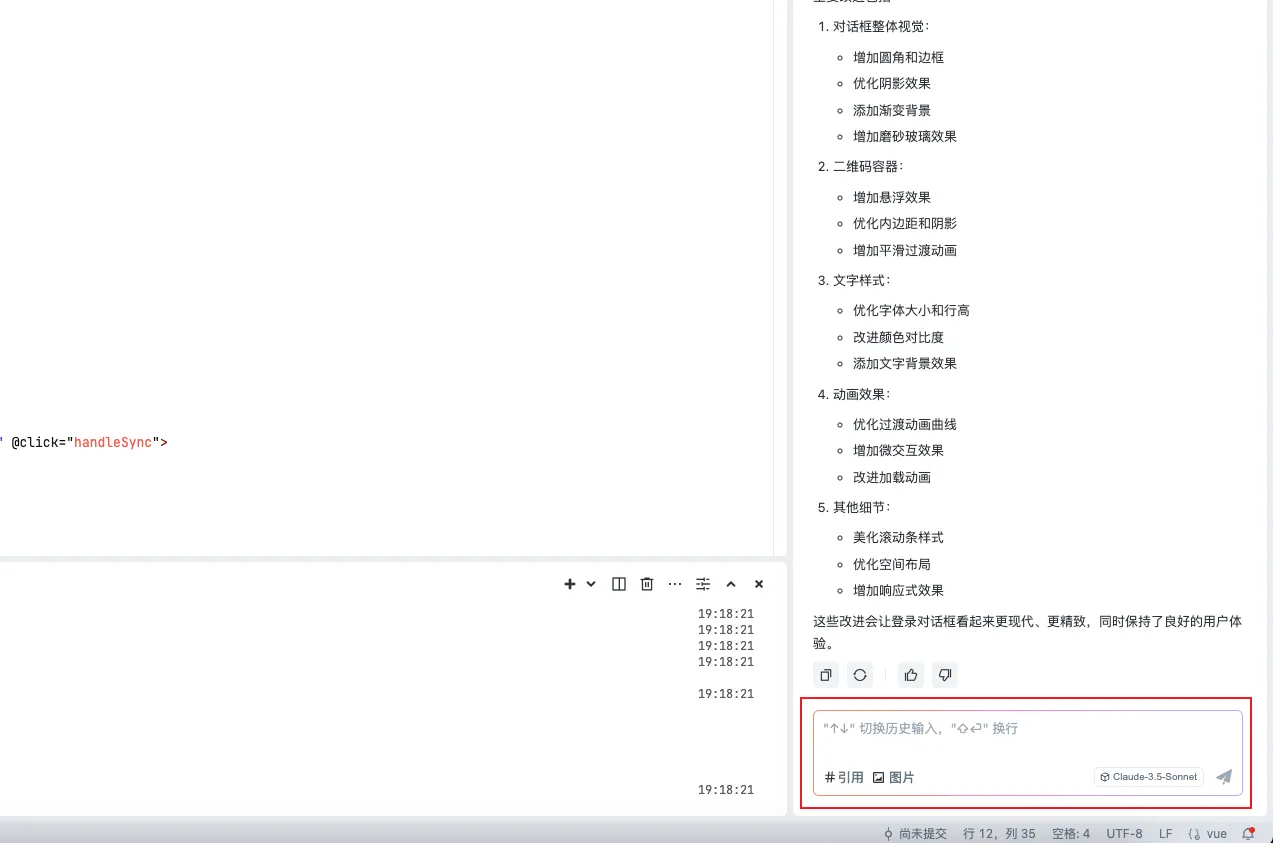
下载完后直接安装即可,安装完后编辑器最右边就是AI编程助手了,可以在这个跟他对话。
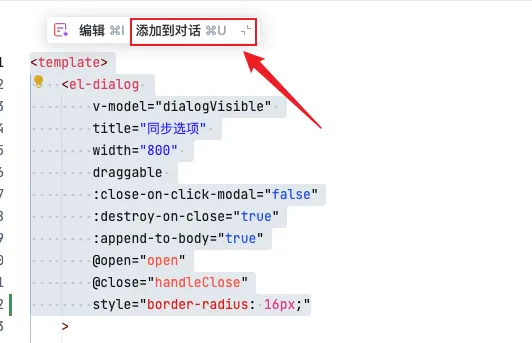
如果你想要问他某段代码有没有问题,或者优化下代码,可以选择对应的代码,然后点击添加到对话,这样AI就能读你的代码了。
简单实用就这么个情况,不得不说有了AI开发效率飞快。
闲聊
不错,很不错,个人觉得之后AI编程肯定越来越受欢迎,不知道啥时候能取代我,想退休了。